Introduction
In this lesson we'll learn
- The history of browser DevTools
- The early tools for interacting with the DOM
- Who this course is made for
This course assumes zero prior understanding of the Chrome DevTools. So let's start at the very beginning!
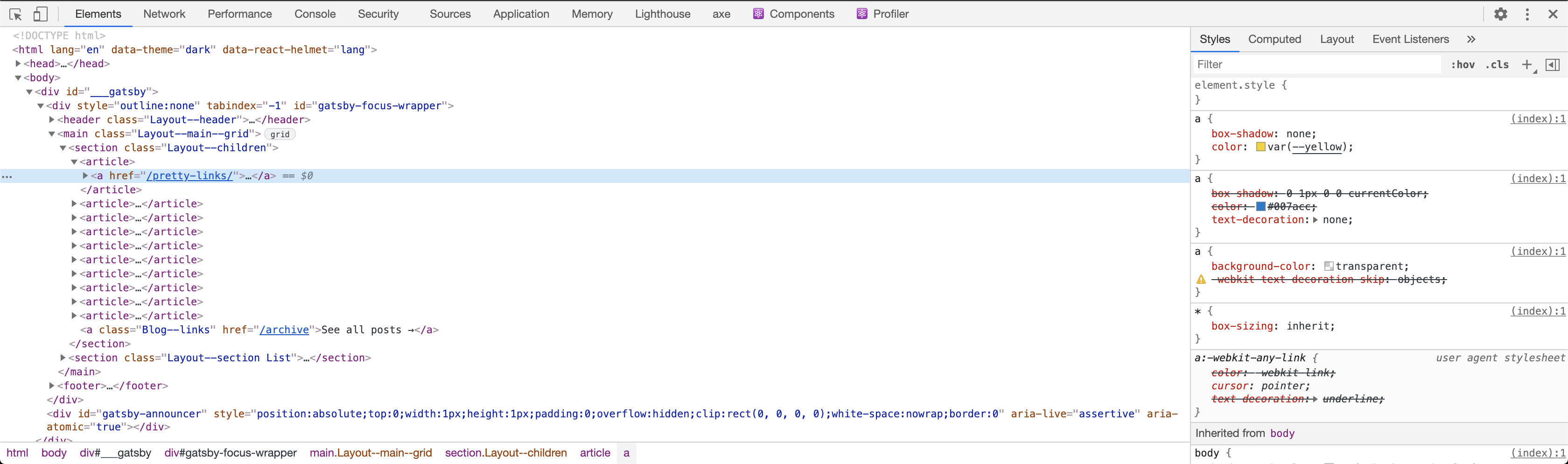
Right click on a website and click Inspect or use the keyboard shortcut Command+Option+C (Mac) or Control+Shift+C (Windows, Linux, Chrome OS).
You should get something like this!

But... what are we looking at?
History
Before we had DevTools, we had source code.

And if you wanted to check the value of something, we had
alert

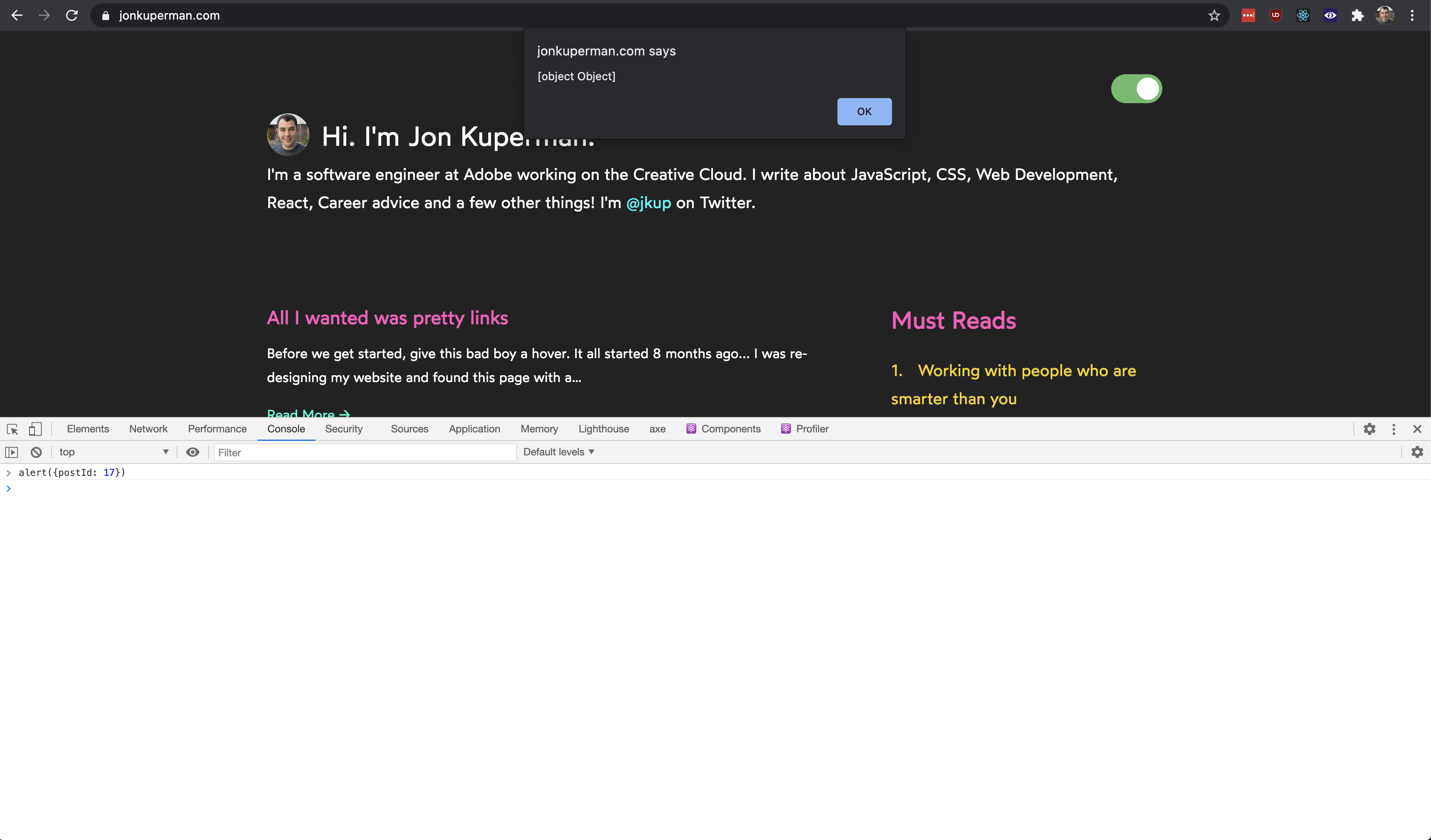
But if you needed to check the value of anything that wasn't primitive you would get

Let there be DOM
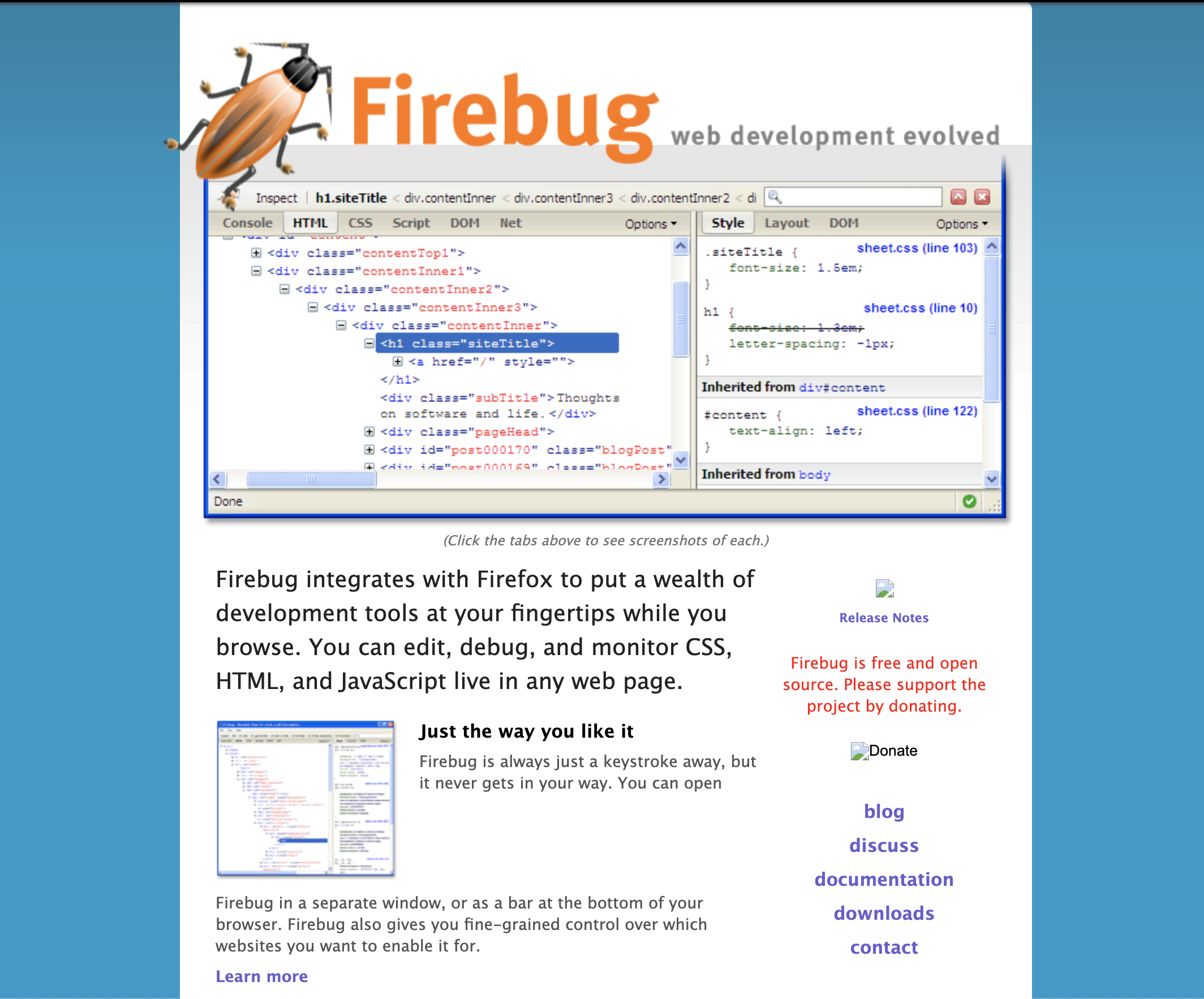
Our first DevTool 🐞


Who this course is made for
- Folks with little to no experience using Chrome DevTools.
- Folks who are comfortable with the Network and Console panels but know there is so much more.
- Folks who are comfortable with most of the panels but are looking to learn tips & tricks for being more productive.
Next Lesson
What can modern DevTools do? Find out in the next lesson on the next lesson